코딩 개초보가 GPT 로 고오급 웹사이트 만들기
작성자 정보
-
 커뮤맨 작성
커뮤맨 작성
- 작성일
컨텐츠 정보
- 0 추천
- 0 비추천
- 목록
본문
본인은 코딩의 ㅋ자도 모르는 코딩 문외한임. 항상 코딩을 제대로 해보고 싶었는데, 귀찮아서 엄두를 못내고 있다가 클로드3 출시 이후부터
gpt-4 와 클로드3 사용해서 무지성 복붙으로 간단한 프로그램이나 https://incredible-bunny-2f6bd0.netlify.app/ 이런 별 의미없는 웹사이트 만들어보기 시작함.
그러다 코딩 개초보가 AI 에 의존해서 마음 먹고 개발하면 어느정도 수준의 개발까지 가능할 지 호기심이 생겨서, 좀 더 고급 기능을 가지고 있는 웹개발에 도전하게 됨.
아이디어에 대해 고민하다가, 여러 사회 이슈에 대해 격렬한 논쟁이 벌어지는 시대인만큼 자신이 참여한 논쟁에 대하여 자문을 구할 수 있는 대리 논쟁 커뮤니티 웹사이트를 구상하게 되었음. 사용자가 게시글을 쓰면 해당 게시글에 연결된 채팅..방이 개설 되어서 그곳에서 유저들로부터 도움을 구할 수 있는 방식. 예컨대 디씨에 글 쓰면 그 글마다 연결된 채팅..방이 생기는 거라고 보면 됨.
코딩을 어느정도 할 줄 아는 이들에게는 기술적으로 대단할 것 없는 별 볼일 없는 웹사이트겠지만, 아무 기능이 존재하지 않는 껍데기 웹사이트조차 혼자 만들 줄 모르는 나같은 코딩 뉴비 입장에선 채팅..방은 고사하고 로그인 후 게시글을 업로드할 수 있는 것 자체가 상당한 고오오급 기능임.
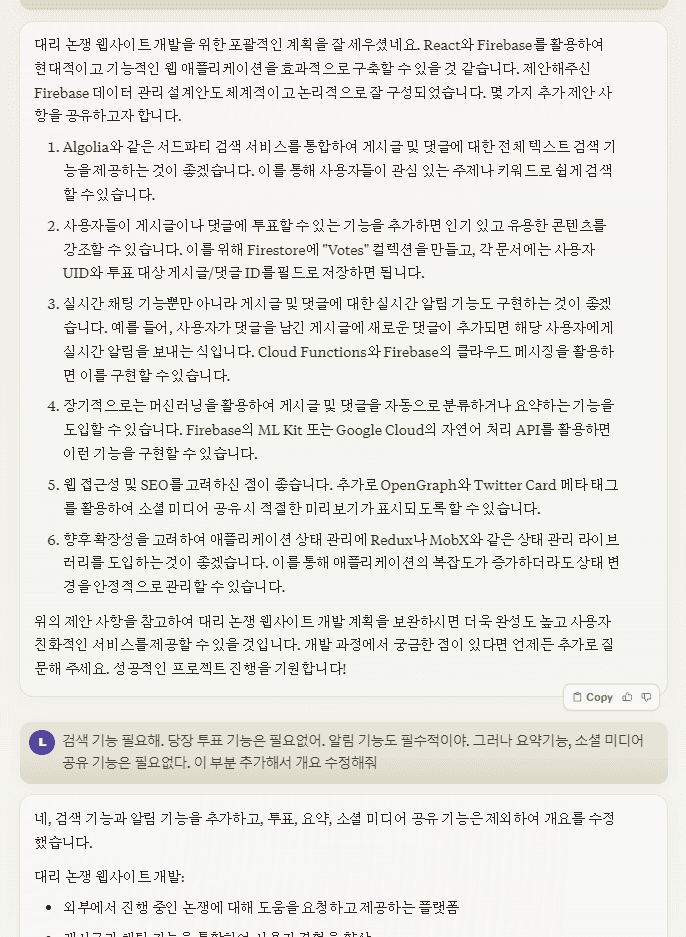
어쨌든, 이 구상을 가지고 GPT-4 와 클로드에게 이것저것 물어보며 아래와 같이 프로젝트 개요를 수립함 (GPT가 쓴 거임)
정리한 프로젝트 개요를 클로드3에게 보내고 몇 차례의 대화를 통해서 아이디어를 구체화함. 그러다가 굳이 대리 논쟁에 포커스를 둘 필요가 전혀 없겠다 싶어서, 아예 논쟁 자체를 목적으로 하는 커뮤니티 웹사이트로 노선을 변경했음. 대리 논쟁이 아니라, 직접적으로 유저들과 논쟁하는 방식. 근데 뭐, 기능적으로 아무 차이가 없어서 별 의미는 없음. 어쨌든 클로드와 GPT 로부터 기술 자문을 받아서 개발 도구는 자바스크립트의 라이브러리인 react 를 사용하기로함. (뭔지 잘 모름)
어쨌든 아이디어는 구체화했으니.. 커뮤니티 이름을 정해야하는데 물론 이것도 "AI야, 해줘"로 해결하면 된다 ㅇㅇ
커뮤니티 이름은 클로드에게 맡겼다. GPT가 아니라 클로드에게 맡긴 이유는 클로드가 한국어 실력이 GPT-4보다 훨씬 뛰어나다 느꼈기 때문.
클로드가 추천한 이름 목록인데, 2트만에 존나 마음에 드는 이름을 얻었다. 바로 위 클로드 답변의 첫 번째 추천 이름인, 댓글 논쟁의 줄임말인 "댓논"
개인적으로 이름은 영어이거나 아니면 영어 느낌이 나면서도 그 의미가 직관적으로 명확한 이름이 가장 세련되고 좋은 이름이라 생각하는데, 댓논은 커뮤니티의 정체성을 잘 반영하면서 순수 한국어임에도 묘하게 영어의 향기가 나는 세련미까지 갖추고 있는 느낌이라 더할 나위 없이 완벽한 이름이라고 생각한다.
역시 창의력하면 AI 이지 ㅋㅋㅋ
근데 그래서 이제 뭐하면 됨 ㅋㅋ?
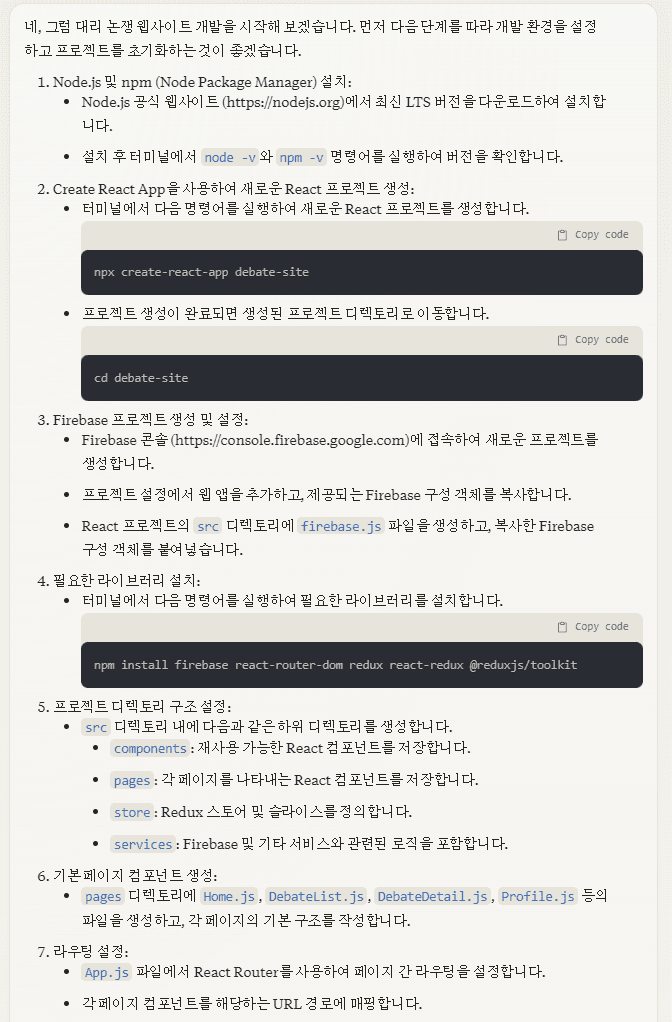
개발을 어떻게 시작해야할 지 물어보자.
node.js.. redux.. 이 뭔.. 벌써부터 존나 어렵다. 정체를 알 수 없는 프로그램들의 이름만 봐도 내가 이것들을 사용해서 프로젝트를 무사히 완성할 수 있을 지 의구심이 든다. 그래도 시작 부분은 그냥 뇌 빼고 하라는 대로 하면 어떻게든 되긴 되더라.
설치 완료후, 우선 게시물 목록이 존재하는 홈페이지를 만들어주자. 분량상 이후부터는 AI와의 대화 캡처는 생략했음.
음.. 초라하다. (시기상 아직 사이트 목적을 대리 논쟁 커뮤니티에서 변경하기 전임)
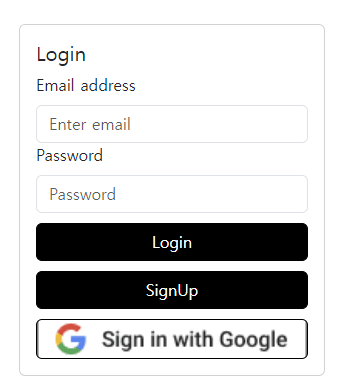
GPT 에게 로그인 폼이랑 검색바, 로고 텍스트, 글작성 버튼 등을 넣고 게시글 목록 섹션을 나눠달라고 했다. 몇 차례의 간단한 코딩 후, 홈페이지로서 나름 구색을 갖추게 되었다.
내 경우 Bootstrap 이라는 프론트엔드 프레임워크를 사용했는데, 이거 덕분에 깔쌈한 반응형 UI를 아주 쉽게 만들 수 있었다. 나처럼 GPT에 의존해서 코딩하는 친구들 있으면 GPT에게 이거 써달라고 하셈.
다음은 로그인 기능을 구현할 차례다. 당연한 말이지만 유저 로그인과 게시글 업로드 및 실시간 채팅을 구현하기 위해서는 서버가 필요한데, 직접 서버를 구축하는 것은 나같은 초보에게 상당히 번거로운 작업이기에 나는 구글이 제공하는 Firebase 라는 클라우드 서버 플렛폼을 사용했다. 이걸 사용하면 로그인, 회원가입 기능을 아주 쉽게 구현할 수 있고, 데이터 모델링?만 하면 유저의 데이터를 업로드하고 불러올 수 있음. 근데 이것도 존나 번거롭긴하더라..
이렇게 구글 로그인 기능과 웹 자체 로그인 및 회원가입 기능을 넣음. 자체 회원가입의 경우, 그냥 아무 이메일이나 입력하면 인증없이 회원가입 가능함.
근데 구글 로그인 버튼 이미지를 잘못 넣어서 아직 좀 괴상함.
UI 개선은 나중에 하고, 이제 게시글 작성 기능을 만들자.
게시글 작성 페이지에서는 quill 이라는 rich text editor 를 사용하기로 했다.
이미지 중앙에 위치한 폰트 색상, 크기, 글꼴 변경 가능한 저런 에디터는 모두에게 익숙할텐데, 저런 걸 리치 텍스트 에디터라고 하더라.
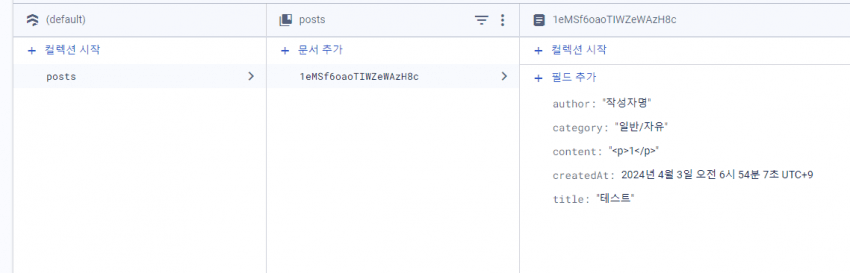
여기에서 글을 작성해서 게시 버튼을 누르면 Firebase 가 제공하는 Firestore 에 아래와 같이 저장되게 했음. 데이터 관련 로직도 당연히 모두 GPT가 만들어줌.
이제 Firestore 에 저장된 데이터를 홈 페이지 게시글 목록에서 불러올 수 있게 해야함.
이렇게 ㅇㅇ
여기서 View Details 버튼을 누르면
게시글 페이지로 이동함. 여기까지는 아주 순조로웠다.
그러나 이제 대망의 실시간 채팅 기능을 만들 시간.. ㄷㄷ 실시간 채팅 기능, 그것도 게시물에 연결된 채팅..방을 직접 구현한다는 것은 내게 있어서 상상조차 못할 일이지만, GPT와 함께라면 가능하다.
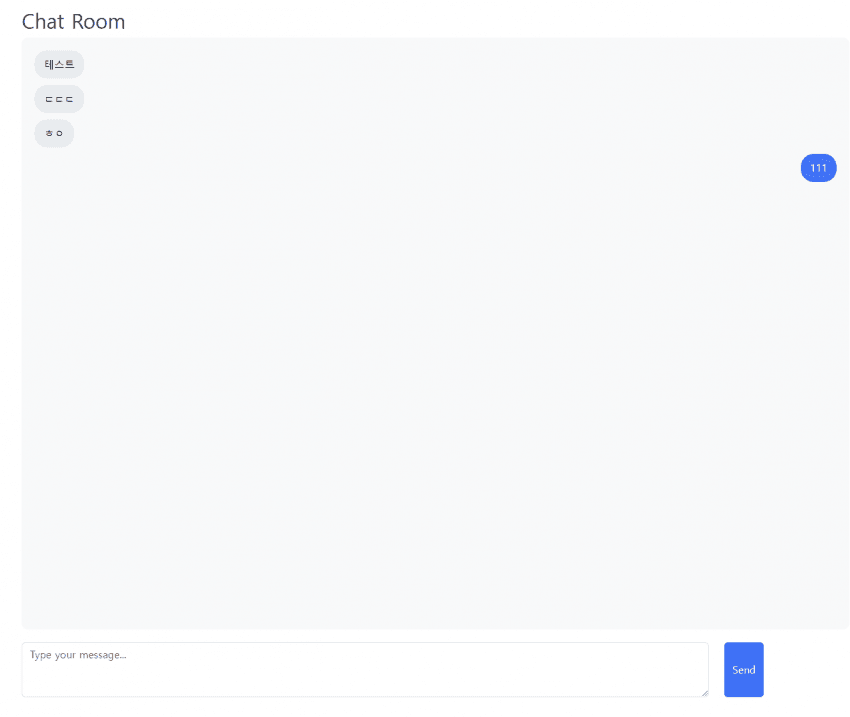
채팅..방의 초기 모습이다. 내 채팅 메시지를 전송하는 것까진 구현되었으나, 상대방의 채팅 메시지를 받지는 못하는 상태다.
약간의 버그가 있기는 했으나 GPT 가 하라는 대로 하다보니 상대방의 채팅을 실시간으로 수신하는 것까지 구현이 되었다! 구조 자체는 아주 간단했는데, 실제로 작동하니까 감격스러웠음.. 아직 채팅..방 디자인이 좀 거시기한데, 디자인 고수 클로드3에게 부탁해서 디자인을 대폭 개선시키자.
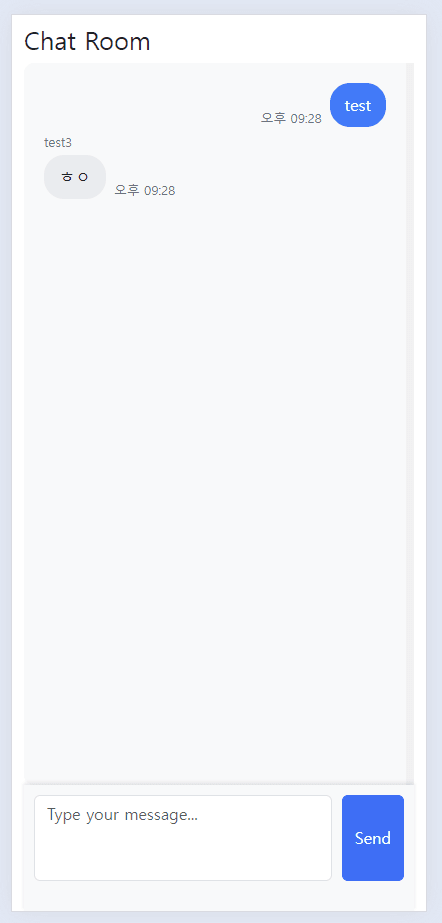
클로드의 손길 한 번으로 채팅..방이 상당히 그럴듯한 모양새를 갖추게 되었다. ㄷㄷ 모바일과 pc에서 모두 원활하게 돌아가게 하기 위해 레이아웃을 이렇게 만들었음.
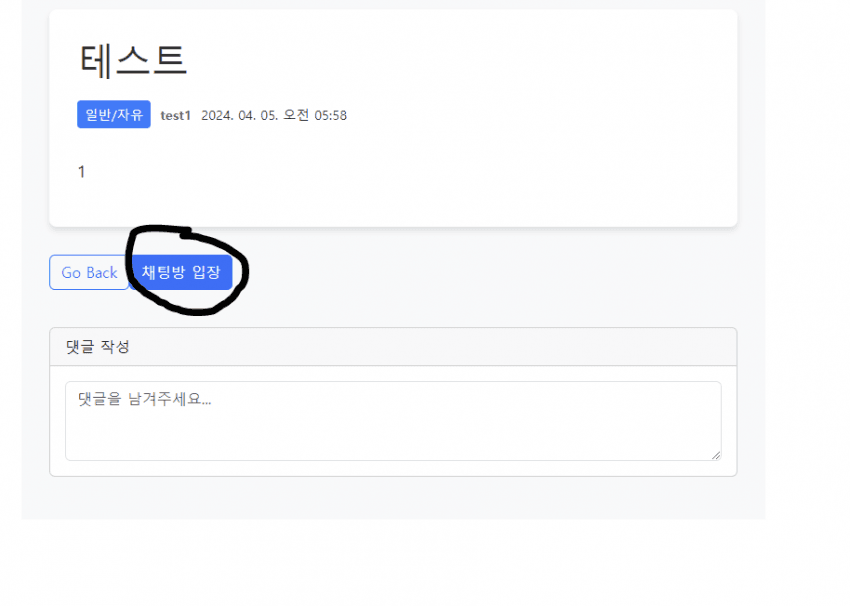
이제 게시글 페이지에서 이 채팅..방 입장 버튼을 클릭하면 해당 게시물에 연결된 채팅..방으로 이동하는, 그야말로 사이트의 핵심이라고 할 수 있는 기능이 완성되었다.
도중에 여러 장애물이 있었으나 어렵지 않게 해결할 수 있었음. 재미있는 게, GPT-4 가 찾지 못하는 에러를 클로드3가 찾거나 그 반대인 경우가 종종 있더라. 둘 다 쓰니까 확실히 좋긴 좋았음. 걱정이 많았던 사이트의 핵심적인 부분들은 예상과 달리 2~3일 이내로 어렵지 않게 만들 수 있었다. 그런데 진짜 시간을 어마 무시하게 잡아먹는 작업들은 그 뒤에 있더라..
채팅의 기본적인 기능을 만든 뒤에는, 채팅 참여 관련 기능을 만들었음. 너무 많은 인원이 채팅룸에 참여하면 원활한 논쟁이 불가능하기 때문에, 호스트가 발언자 인원을 설정할 수 있게 하고 유저가 채팅룸에 참여할 때 발언자로 입장할 지, 관전자로 입장할 지 선택할 수 있게 만들었음. 발언자 인원이 가득찬 경우에는 관전자로만 입장이 가능하며 관전자는 관전만 가능함. 보면 알겠지만 채팅룸 헤더에 발언자와 관전자 수를 나타내는 UI 도 넣어놨다.
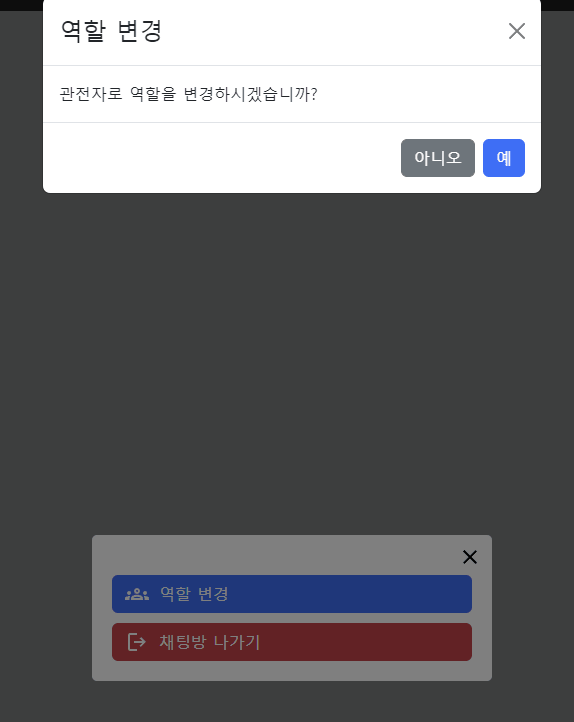
참여자가 헤더 우측에 위치한 설정 아이콘을 누르면 역할 변경 버튼과 채팅..방 나가기 버튼이 나온다. 관전자의 경우 그냥 채팅..방에서 뒤로가기만 눌러도 자동으로 나가짐. 반면에 발언자의 경우엔 채팅..방 나가기를 눌러야만 채팅..방을 나갈 수 있고, 단순히 페이지를 벗어나기만 하면 참여 상태는 여전히 유지됨.
채팅 기능은 이대로 끝내려고 했는데, 보니까 상대방이 메시지를 읽었다는 것을 확인할 수 있는 기능이 없으니 너무 답답하더라고?
근데 그렇다고 카..톡처럼 숫자가 사라지는 방식으로 구현하기에는 Firestore 서버를 쓰는 내 웹에 상당히 비효율적인 것 같아서, 그냥 채팅..방 페이지를 실시간으로 확인하고 있는 발언자의 닉네임 옆에 초록불이 들어오게 해놨음
불이 커졌다 작아지게 하는 애니메이션 효과를 넣어서 나름 보기 좋다.
그리고 채팅..방에 입장하면 입장 메시지도 나오게 함.
앞서 말한 핵심 기능보다도, 이러한 채팅..방 세부 기능을 만드는 데 상당한 시간이 소요되었음.
여러 로직을 만들고 UI와 연결하다 보니 채팅..방 관련 로직만 1천 줄을 훨씬 넘어가더라.
이렇게 내용이 복잡해지면 GPT 도 바보가 되기 때문에 각 로직의 기능을 직접 이해하는 것이 필수적인데, 다행스럽게도 GPT가 코드를 작성할 때 주석으로 설명을 매우 잘 해주다 보니 코딩을 몰라도 무지성 복붙이 아니라 정성을 담은 복붙을 하다보면 대충 각 로직의 역할이 무엇인지 자연스럽게 알 수 있게 됨.
이 과정이 프로그래밍 자체에 대한 상당한 공부가 된듯.
채팅 완성한 뒤엔 게시글 댓글과 답글 시스템과
프로필 페이지를 만듦. 프로필 페이지에서는 사용자가 작성한 게시물, 그리고 참여한 채팅..방의 게시물을 볼 수 있고 유저 본인은 닉네임을 변경할 수 있음.
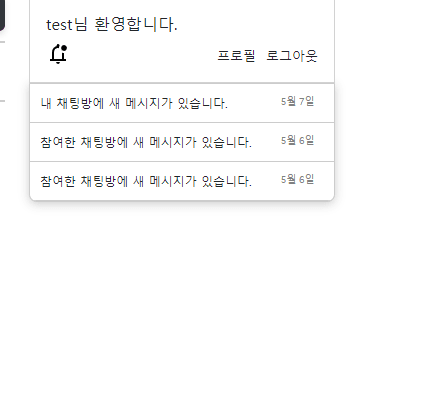
기능은 이렇게만 하고 마무리하려 했는데, 갑자기 알림 기능에 대한 욕심이 생기더라. 유저가 참여한 채팅..방에 새 메시지가 있거나, 작성한 게시글이나 댓글에 댓글이 달릴 때 알림이 오면 아주 그럴싸해 보일 것 같았음.
이런 건 어떻게 만드나 궁금했는데, Firebase 함수 사용해서 하는 거더라. GPT는 ㄹㅇ 모르는 게 없다.
여기서 알림 아이콘을 누르면 이렇게 쌓여있는 알림들을 볼 수 있음. 알림을 누르면 알림이 발생한 페이지로 이동되며 그 알림은 자동으로 삭제됨.
우측 하단에는 실시간 알림 토스트가 5초간 팝업되게 해놓음.
알림 기능을 구현할 때 데이터 사용량을 줄이기 위해 나름 나만의 창의적인 방식도 여럿 동원했다.
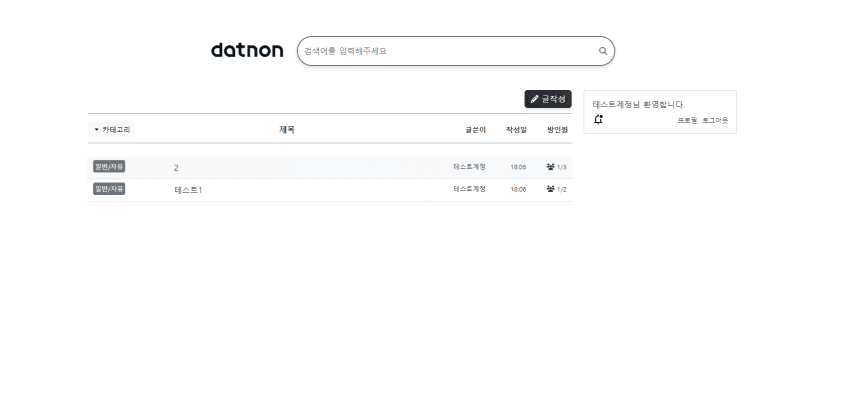
사이트 기능은 이렇게 완료됐고, 최종적으로 디자인 손 봤음.
UI 대부분을 bootstrap 이 제공하는 것으로 사용했기에, 기본적으로 반응형으로 제작되었으나 홈페이지에 모바일 화면에서 문제가 되는 부분들이 있어서 이거 손 보느라 애썼음;;
아래는 완성된 사이트 모습.
모바일에서는 아래처럼 보임
굿
모바일의 경우 홈화면 바로가기로 사이트를 추가해놓으면 앱처럼 사용할 수 있다.
이렇게 최종 완성까지 대략 3주 걸린듯.
재미로 만든 거라 배포는 안 하려다가, 그래도 유종의 미를 거두고자 적절한 도메인을 만 오천원 주고 구매해서
이렇게 배포까지 해봤다.
외부(유튜브나 SNS, 디씨 등)에서 논쟁이 발생할 때 여기에 게시글 쓰고 상대방에게 링크 보내서 실시간 채팅으로 논쟁하면 편하고 좋을 듯
정리
웹사이트 대부분은 GPT-4를 사용해서 제작했고, 클로드3에게는 전체적인 디자인을 맡겼음.
코딩 문법을 1도 몰라도, AI에 의존해서 열심히 코드 옮겨 쓰다 보면 나름 기능이 있는 웹사이트를 만들 수 있고, 그 과정에서 로직을 어느정도 이해하게 되며, 대충 코딩이 무엇인 지 알게 됨. 코딩이란게 워낙 방대하다 보니 코딩을 공부하고 싶어도 시작할 엄두를 못 내는 사람들 많을텐데, 재미없는 영상으로 공부하기보단 일단 먼저 뭐라도 만들어 보면서 코딩 자체에 익숙해지는 것도 좋은 것 같다. 공부는 물론, 동기부여도 확실히 되는 듯. 물론 내가 만든 프로젝트는 파이어베이스를 사용한 단순한 프론트엔드에 불과하고, 수많은 복잡한 로직이 얽힌 백엔드를 포함한 수준 높은 프로그래밍에서는 전문적인 코딩 지식없이 GPT-4 만으로는 택도 없을 것임. 비지니스 웹사이트. 편의성 앱개발까지는 아예 코딩 몰라도 충분히 가능하다고 봄.
근데 마침 Also GPT-2 라는 GPT-4 보다 더 똑똑한 AI가 나왔네? 이걸로 훨씬 더 수준 높은 프로그래밍에 한 번 도전해봐야 할 듯.
아, 그리고 나같이 GPT 에게만 의존하는 코딩 초보들은 GPT의 답변으로도 해결이 안되는 에러가 발생했을 때 상당한 골머리를 앓게 되는데, 이 경우 GPT의 답변을 점검한 뒤 질문의 전제나 내용 자체를 조금 바꿔서 여러 차례 질문해보고, 그렇게 해도 해결이 안되면 이것은 GPT 의 능력 밖이라 생각하고 시간 낭비할 것 없이 바로 인터넷에서 해결 방법 찾는 게 빠르다. 물론 코딩 초보라면 인터넷 자료를 이해하는 것도 어려울테니 그 자료를 긁어가서 GPT에게 그 방법대로 해결 해달라고 하셈. 이렇게 해도 안된다? 약간 좆된 거긴 한데 그래도 마음을 비우고 천천히 작성된 코드를 이해하다 보면 며칠 뒤에는 해결이 될 거임 (진짜임).