그건 바로 한글패치 하기 게임이야!

귀여운 캐릭들과 괜찮은 게임성에 매료되어 첫 한패 도전.
번역 쉬운 엔진이라니 개꿀! 외치며 시작.

바로 난관.
고수들이 남긴 강의들 따라했는데 주화입마 옴.


이 엔진에서 잘 쓰이는 방식으로 컴파일되어 코드 스크립트도 뜯어볼 수 없는 상황.
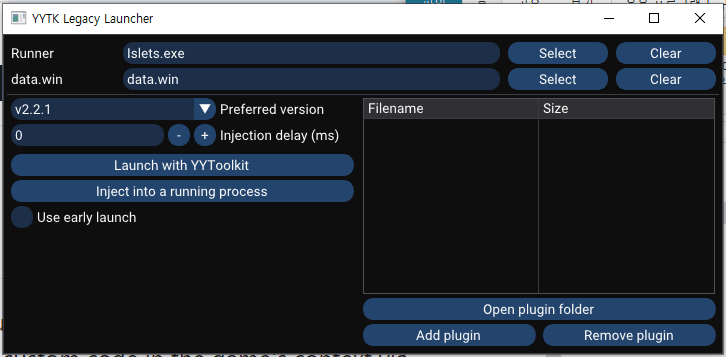
전용 모딩 툴을 깃헙 구석에서 발견해 깔아봤지만 컴맹이라 빠른 포기.
아마도 컴파일 방식이 달라서 한글 텍스트와 폰트를 인식하지 못하는 것으로 추정.

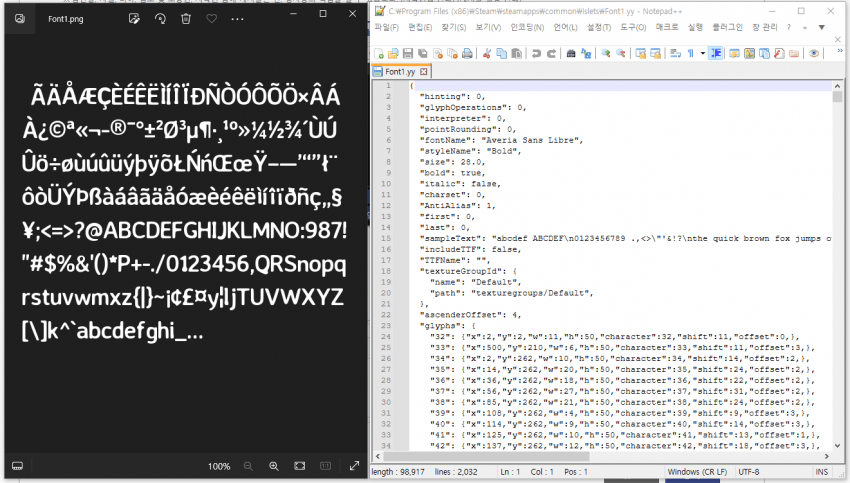
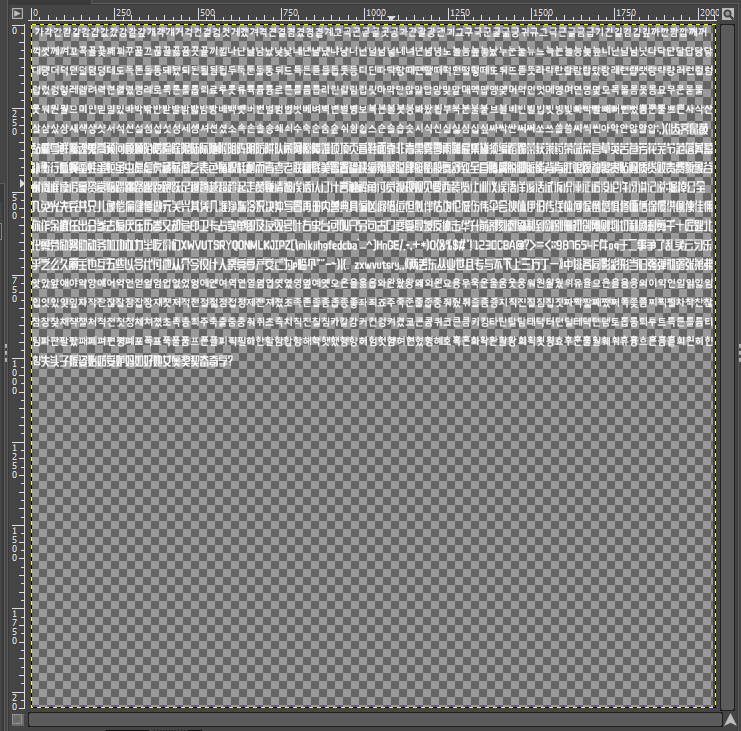
이쯤에서 설명하자면, 이 게임이 개발된 엔진은 폰트를 이미지와 좌표로 저장해 정해진 좌표에서 글자를 끌고 오는 방식이었다.
여기서 착안해 해서는 안 될 생각을 하게 됨.
내가 폰트 이미지를 만들면 되지 않을까?
다른 폰트 위에 한글 이미지만 덧 씌우면 한글이 출력되지 않을까?

하지만 두 가지 문제에 봉착.
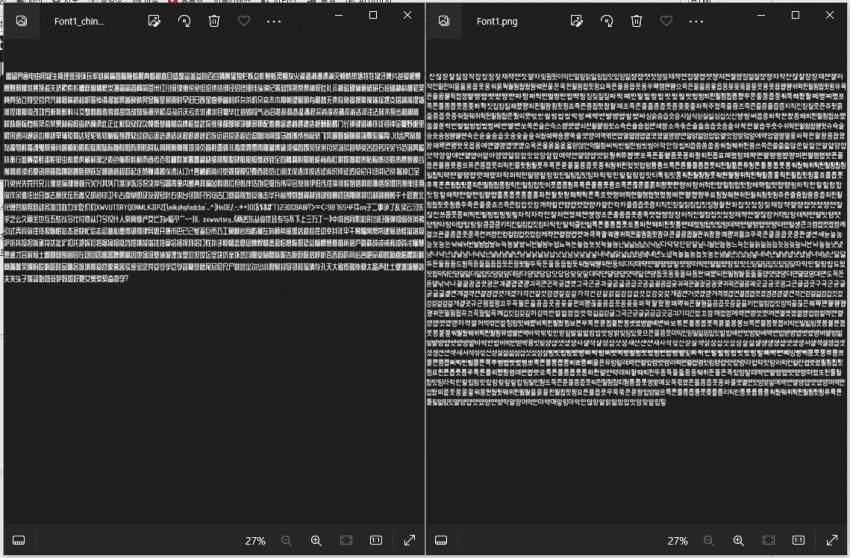
1. 그나마 글자 수가 많은 중국어 1200글자보다 두 배 많은 상용한글 2350자
2. 네모 반듯한 공산당 문자와 달리 오와열 안 맞는 한글 폰트

첫 번째 문제를 해결하기 위해 번역문에 쓰인 한글 글자만 사용하기로 계획.
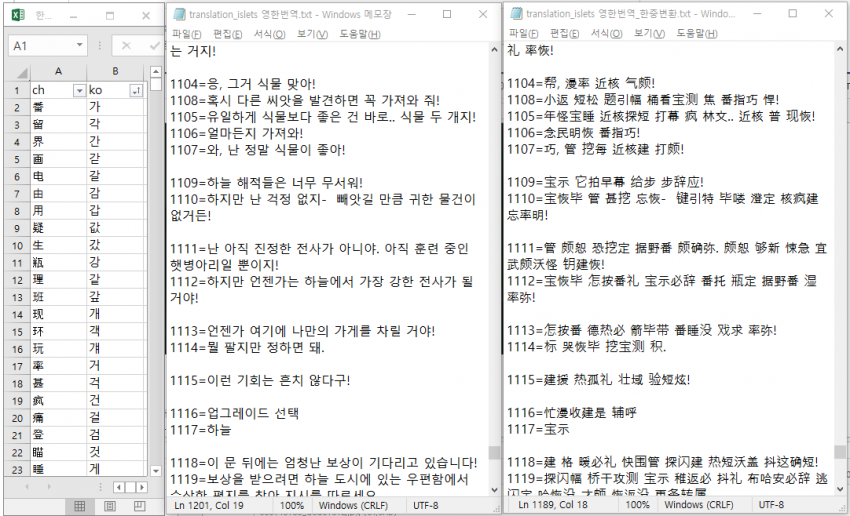
일단 뒷일은 미래의 나한테 맡겨두고 제미니와 함께 재미난 번역 작업.

번역 다하고 나니 코딩천재 제미나이가 문서에 쓰인 한글 목록 뽑는 코드 뚝딱 뽑아줌.

이제 오와열 못 맞추는 한글 이슈. 폰트 바꿔보면 될까 싶어서 대여섯 개 써봤지만 개같이 실패.
알아보니 거의 모든 한글 폰트는 글자 폭이 조금씩 다르다고 함.
'고정폭 폰트'라고 코딩하는 사람들이 쓰는 폰트가 따로 있는데 너무 안 예뻐서 고민 끝에 폐기.

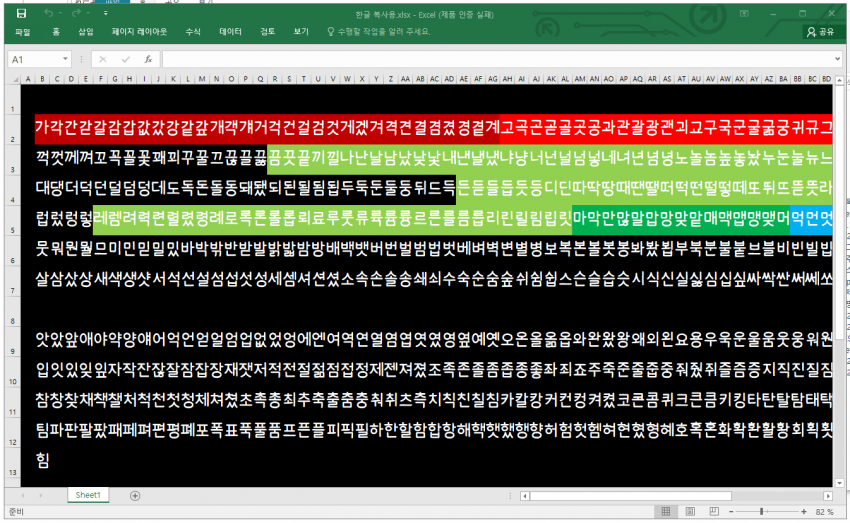
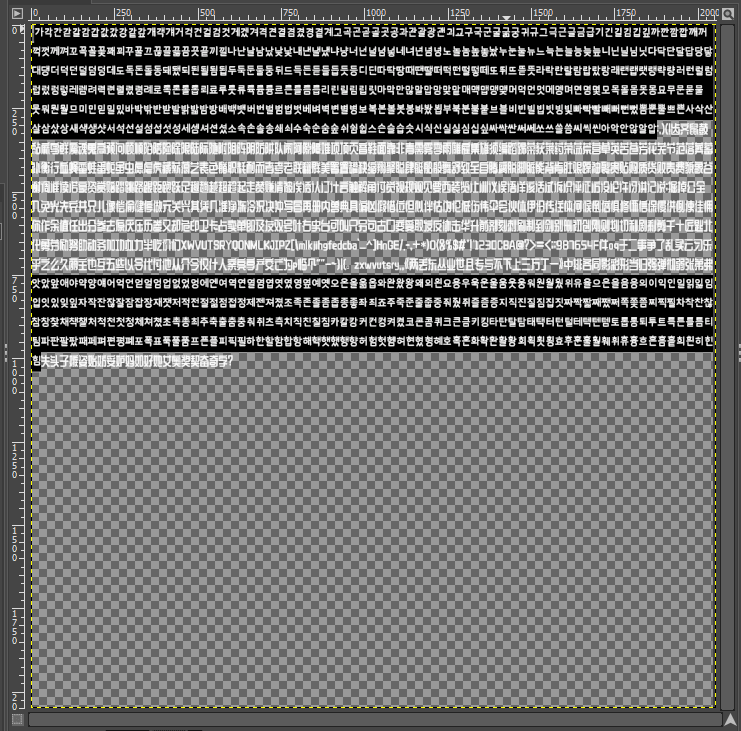
그래서 그냥 엑셀에 때려박음.

간체자 폰트파일이랑 글자수와 간격 맞추며 한땀 한땀 넣어줌

배경 지우고 완성!

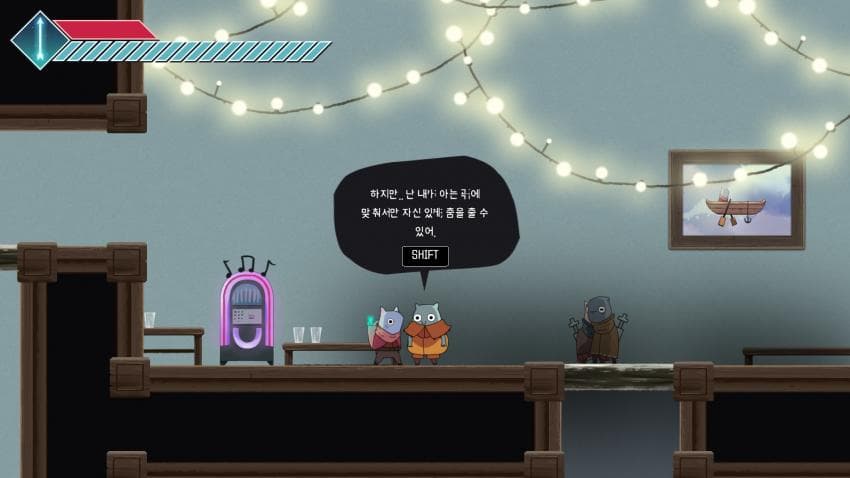
잘? 나오는 한글.
사실 아직 대사 파일 교체 전임.
게임이 한글 텍스트는 인식하지 못하기 때문에, 대사를 모두 간체자로 바꿔준 뒤에 대응하는 한글 이미지를 억지로 출력하게 해야 함.

이번에도 애미나이의 도움을 받아 글자 교체.
사실 이 단계 전에 커다란 뻘짓이 있었음.
폰트 이미지에서 간체자 읽어내려고 ocr 이것저것 설치 시도해보고, 겨우 성공해서 글자 뽑고 하나하나 눈으로 봐가며 오류 수정했는데..
알고 보니 폰트 좌표 파일에 유니코드 있었더라.

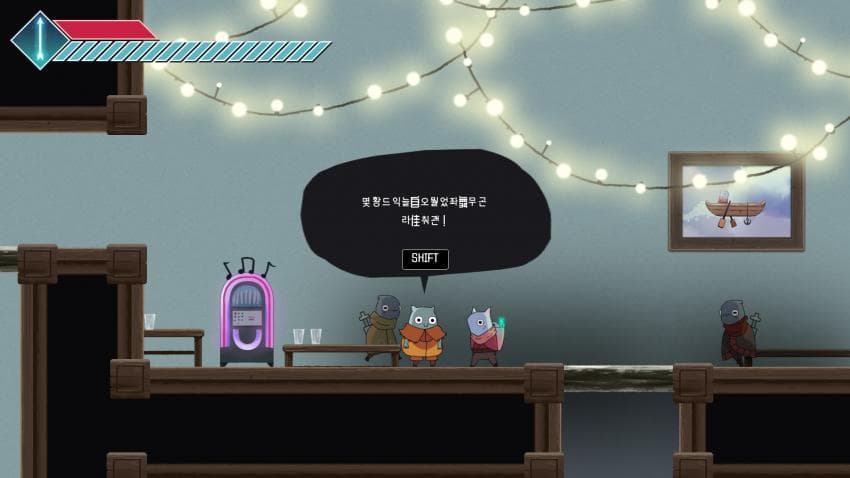
아무튼 그래서 잘 나오는 한글.
근데 뭔가 자간이 길고, 글자가 삐뚤빼뚤해서 폰트 크기와 좌표를 수정하기로 함.

???
오히려 더 틀어진 글자
이제야 문제 원인을 눈치 챘는데,
같은 엔진에서 폰트 좌표 지정을 위해 보통 쓰이는 csv 파일을 이 게임은 인식하지 못하는 거였음.
그래서 혹시나 싶어서,
맨처음에 만들었던 한글폰트의 이미지 파일을 리패킹하고, csv 파일 대신 yy 파일을 덮어 씌워보니......

?????????????

?????????????????????????????
잘 됨.
폰트 만들고 글자 교체하고 지랄쌩쑈를 다한 게 아무 쓸모가 없었음.
뭐 그러다가 해결한 거긴 한데....
암튼 재미난 퍼즐 게임이었음.
엔딩 지역은 스타팅 지역 바로 옆인 게 국룰이긴 하지.
이제 빨리 스프라이트들도 번역하고 인게임 검수까지 해서
오늘 내일 중에 완성본 올리겠다.