안녕하세요, Idea Bombers 입니다.
이번 글에서는 최근 Bestiary Survivors에서 캐릭터, 클랜 정보 전달 방식이 어떻게 변화되고 있는지 공유하고자 합니다.
저희 게임의 독특한 특징 중 하나를 뽑는다고 하면, 바로 '클랜(Clan)' 시스템이 있습니다.
각 클랜은 고유의 능력들을 가지고 있으며, 이 고유 능력과 무기 조합에 따라 다양한 캐릭터 커스터마이징이 가능합니다!
저희가 UI/UX 에서 전달해야할 정보는 다음과 같았습니다.
1. 캐릭터 초상화, 이름 등
2. 캐릭터의 무기
3. 클랜의 고유 능력 (여러 가지 중에 선택한 것)
4. 특전 (Perks)
그리고, 각 클랜이 서로 매우 다른 능력을 가지고 있어서, 이들을 어떻게 표현해야 할지 고민이 되었습니다.
이들을 서로 한눈에 비교해서 보여줄지, 아니면 각각을 따로 페이지를 만들어 자세히 설명할지 결정하기 어려웠죠.
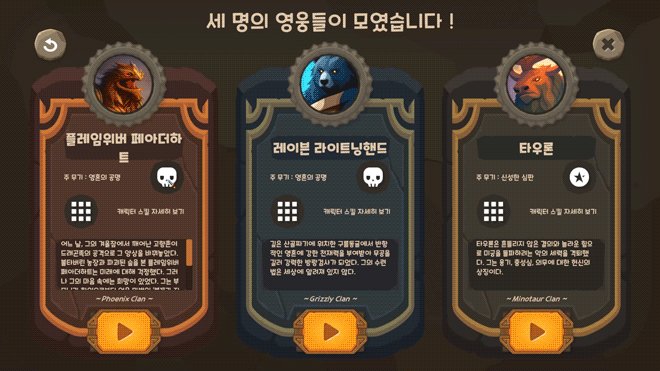
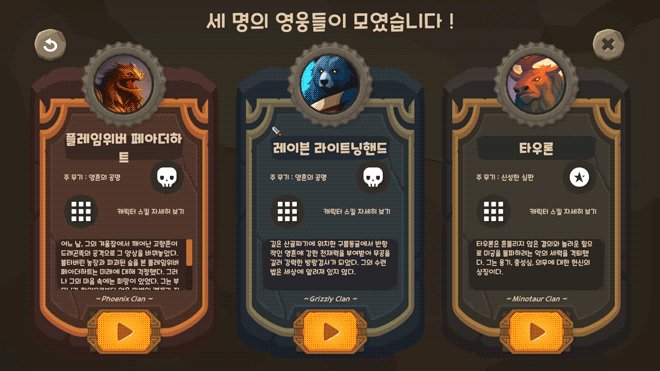
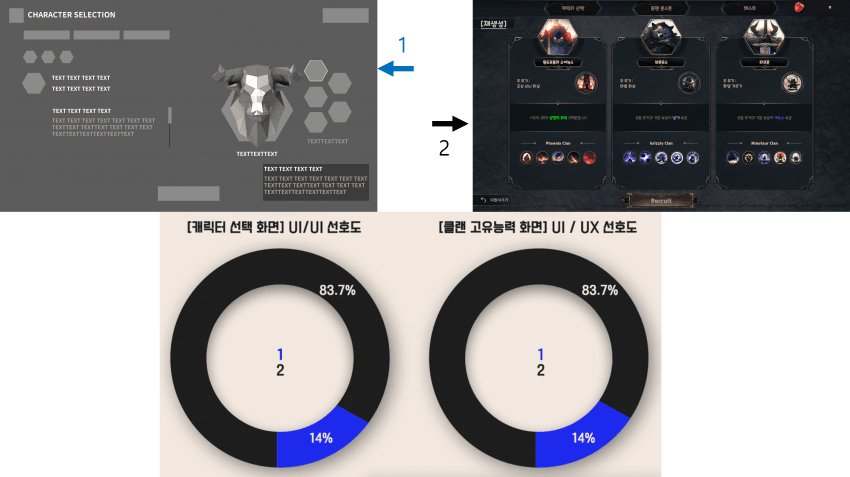
2023년 8월 빌드

이때는 정보를 얻기 위해 여러 창을 클릭해야 하는 불편함을 겪으면서, 이 방식이 효과적인 UI/UX가 아니라는 것을 깨달았습니다.
(처음 UI를 제작할 때, 유니티 에셋스토어 에셋을 사용했습니다.)
(스크린샷의 캐릭터 배경 텍스트는 랜덤하게 생성된 거라 게임 스토리와는 무관합니다!)
2023년 11월 빌드 (FGT 행사)

이때, 기획적으로 큰 변화가 있었는데, 15가지 클랜 능력 중 몇 가지를 선택하는 것으로 방향을 잡았습니다.
이는, 게임 후반부에 모든 클랙 능력을 최대로 올려서 오버파워가 되는 것을 방지하고,
플레이어가 조합에 의한 다양한 캐릭터 커스터마이징 경험을 더욱 강조하고 싶었습니다!
이를 고려하여, 한 창에 필요한 모든 정보를 담을 수 있도록 디자인을 변경해봤습니다.
하지만, 저희가 이 시기에 스팀(Steam) 시장조사를 다시 해보니, 유저들께서는 게임 시작하기 전에 캐릭터 선택 등을 자유롭게 고를 수 있는 걸 선호하더라구요.
(이전까지는 랜덤하게 생성하는 구조)
이를 반영하기 위해 다지인을 한 번 더 갈아엎어야 했습니다.
저희는 이 부분에서 UI/UX 시안을 가지고 FGT에서 유저분들께 투표를 했어요. 결과는

앞도적으로 많이 2번(이전 버전 디자인)이 좋다고 투표해주셨습니다.
이러한 투표 결과에도 불구하고, 저희는 1번(새로운 디자인)을 갈 수밖에 없었습니다.
2번(이전 버전 디자인)으로는 캐릭터 선택 디자인이 원활하게 진행되지 않았어요...
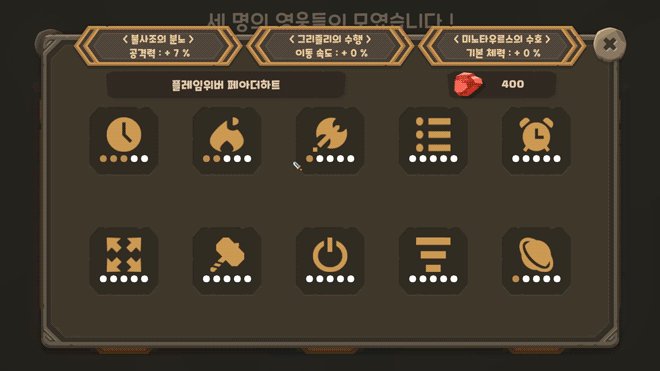
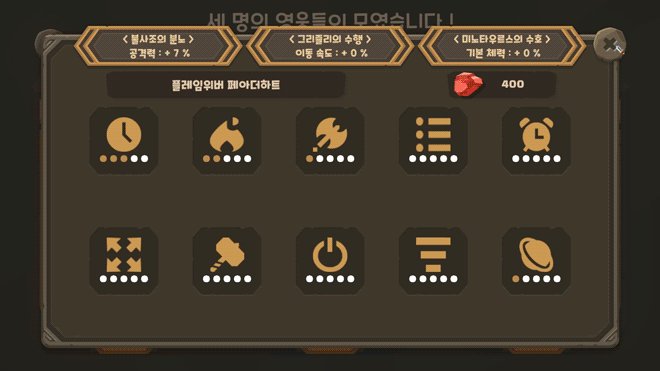
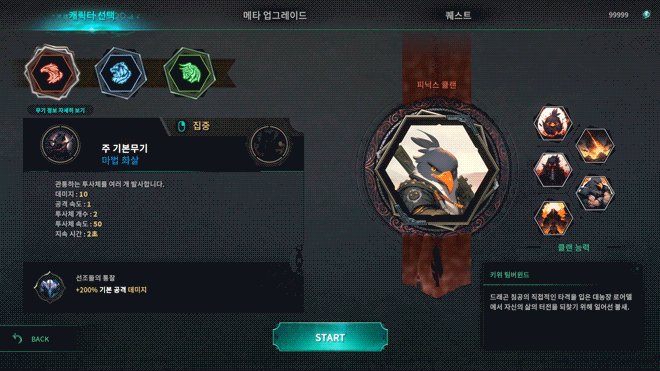
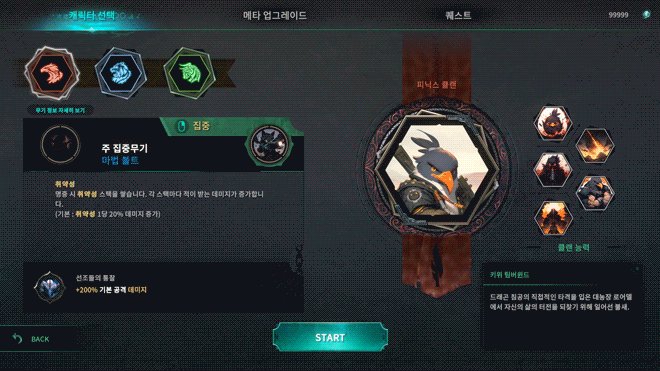
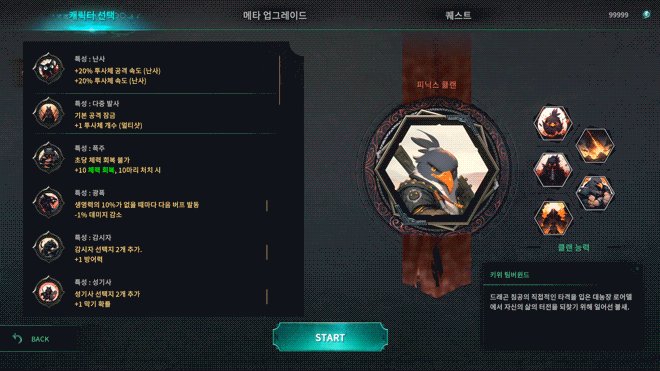
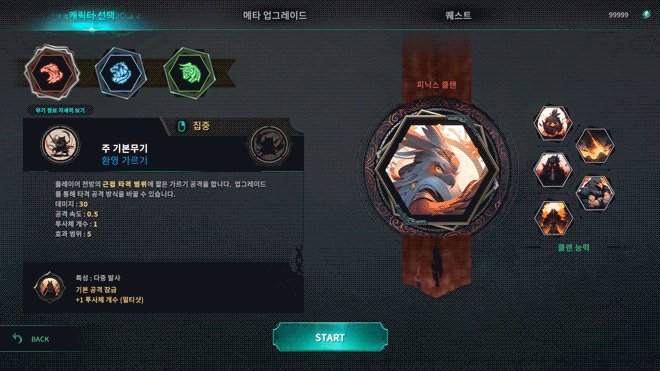
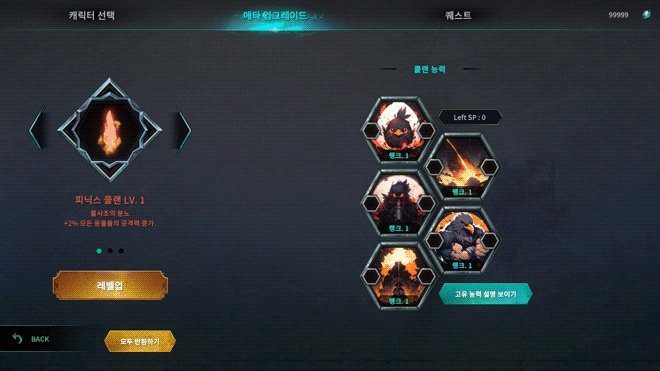
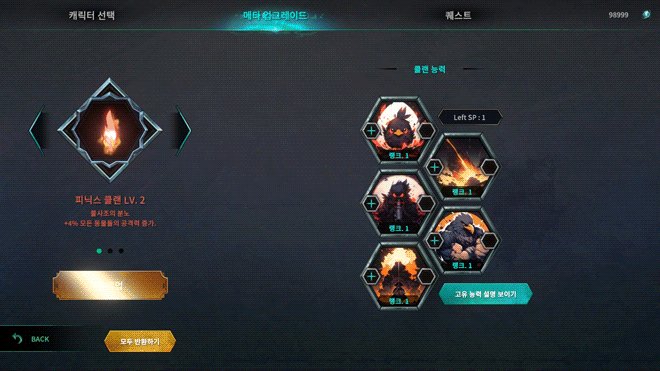
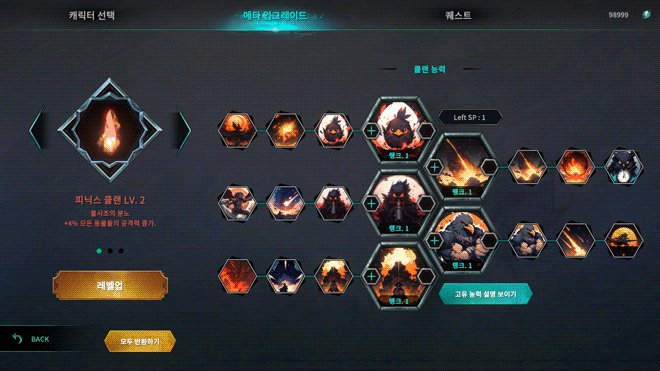
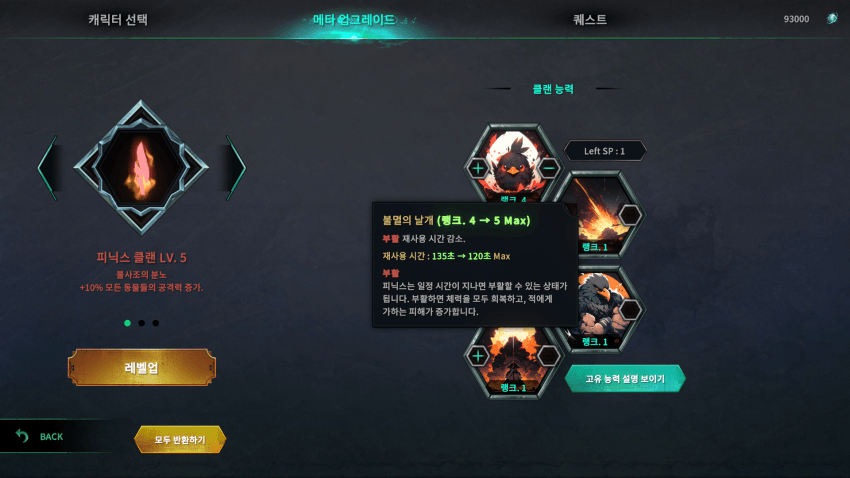
2024년 3월 빌드


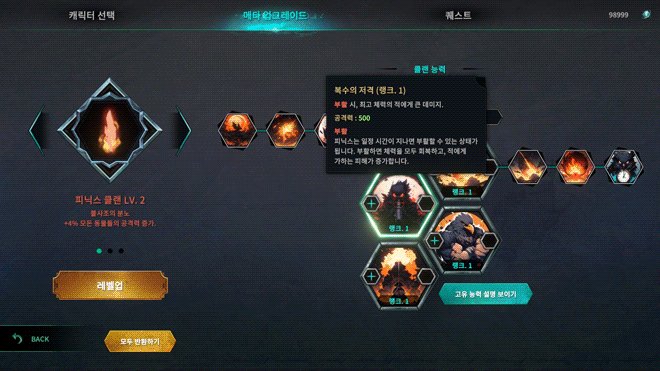
좋은 UI/UX는 정보를 최대한 간결하게 전달할 수 있어야 했고.. 결국, 클랜을 페이지 별로 나누는 방식을 선택했습니다.
이와 함께 세부정보 전달도 개선했습니다.
이전에는 업그레이드 시 얻는 효과를 문장 형식으로 명시했지만, 지금은 변화하는 능력치만 확인하게끔 변경했습니다.
특히, 형식을
주요 설명 (간략히)
업그레이드 스탯 (간략히)
+
개념 (자세히)
이런 식으로 하니까 한결 정리가 잘 되어가는 느낌이 드네요! 프로스트와일드 등등 참고했습니다.

덕분에, 랭크 업 시 어떤 능력치가 변화하는지 한눈에 확인이 가능해졌습니다.
글을 마치며
기획이 바뀔마다 UI/U 디자인도 계속해서 변화해야 했습니다.
필요한 정보를 다 넣으면서도 깔끔하게 보이게 하는 건 정말 쉽지 않은 일인 것 같습니다.
사실, 기획이 확실히 잡혀 있으면 중복 작업을 줄일 수 있겠지만, 재미나 사용자 경험을 위해 기획을 계속 바꿔나가야 하고..
그래서 이런 문제는 어느 정도 받아들이면서 진행해야 하는 것 같습니다.
여러분들께서는 UI/UX 어떻게 진행하시고 계시는지가요?
**
Bestiary Survivors 스팀 페이지 :
https://store.steampowered.com/app/2793210/Bestiary_Survivors/